

Add-in Managers extending the ARCHIBUS mobile apps or creating their own mobile apps will appreciate these advances.
Upgrading Personalized Mobile Apps. If you have personalized your mobile apps, follow the procedures outlined in this topic to make sure your personalization matches with the right version of the mobile client and Web Central.
Simplified .Css Theming. UI themes leverage the underlying libraries which now let themes be easily applied to different devices. The result is that you can style applications to have the look and feel of each different device or change button and control sizes between smartphone and tablet form-factor devices. The ARCHIBUS Mobile Framework exposes select CSS personalizations, such as adding custom color schemes. (3040028)
Synchronization Action. The Sync action is now asynchronous to permit large and long (> 10 second) data sync actions.
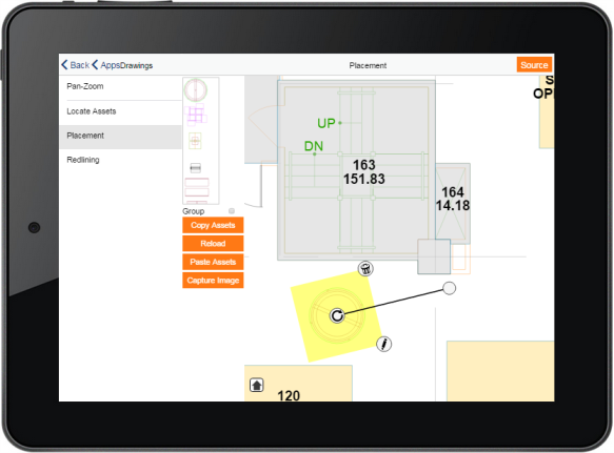
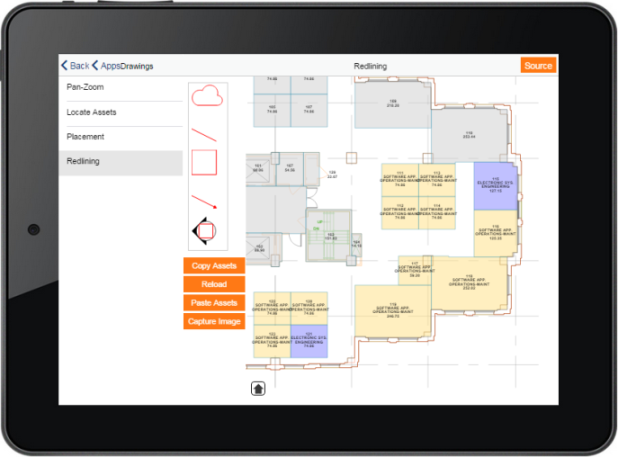
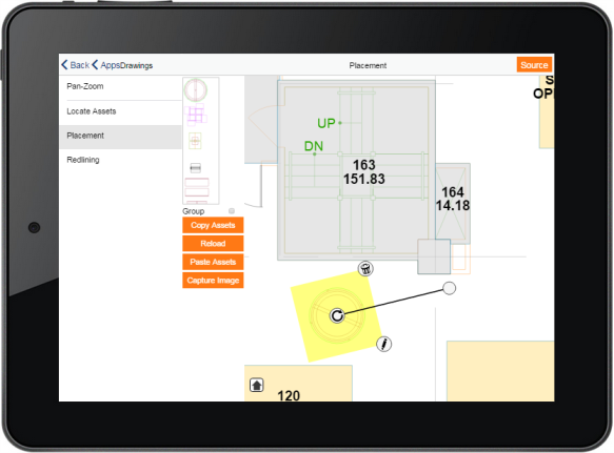
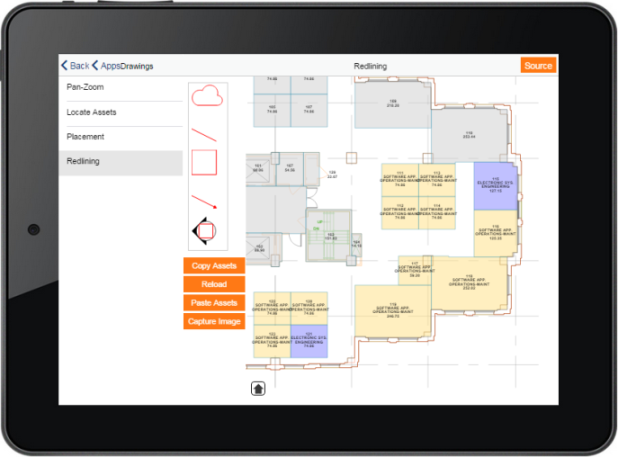
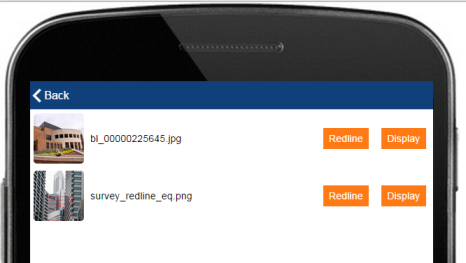
HTML5 Drawing and Redlining Control. The Framework has a new HTML5 drawing control, which means you can embed drawing viewing, editing, and redlining features inside your apps. The Framework shares the drawing control with Web Central, meaning that you can also use and extend the drawing features within Web Central forms. The drawing control has support for hardware-accelerated pinch and zoom, highlighting multiple assets, and turning on and off drawing layers.
 
|
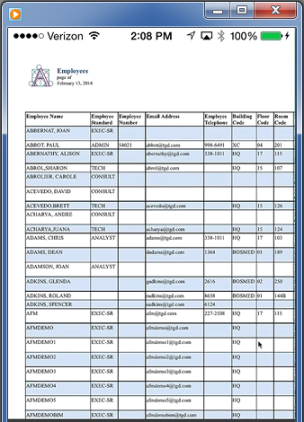
Document Viewing Control. In addition to the existing feature for displaying bitmap images, the Framework has a new feature for displaying pdf, docx, xlsx, and pptx files within mobile apps. On iOS the feature uses the iOS browser; on Android the feature loads the file from the file system.

|

|
Web Page Viewer Control. The Framework now provides a feature (InAppBrowser) for displaying external Web pages inside of ARCHIBUS Apps.
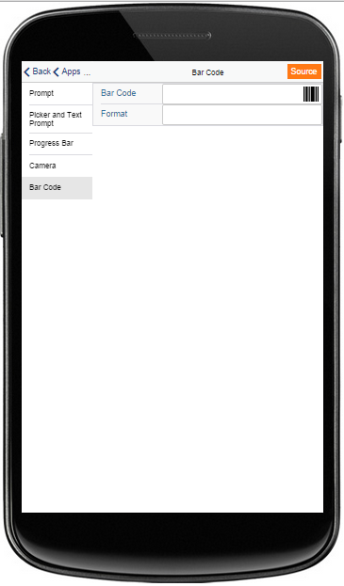
Barcoding Support. The Framework provides support for scanning a wide variety of barcode formats using the built-in camera for each mobile device. Add-In Managers can use this functionality as well as the other Cordova hardware plugin functionality already provided in the Framework for Battery Status, Camera, Contacts, Device Motion (Accelerometer), Device Orientation (Compass), Dialogs, File Transfer, Geolocation, Media recording and playback, Media Capture, Network Information, and Vibration.



Simplified Camera Support. A new class (Common.control.Camera) simplifies the task of adding a camera control to a form to take, attach, and display photos. (3040503)
Badge Text. New functions (get/setBadgeText) simplify the task of adding badge text to buttons. (3040505)
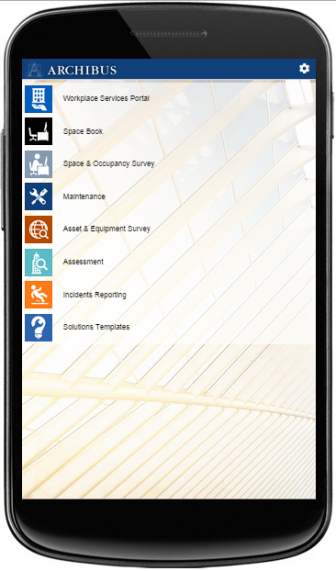
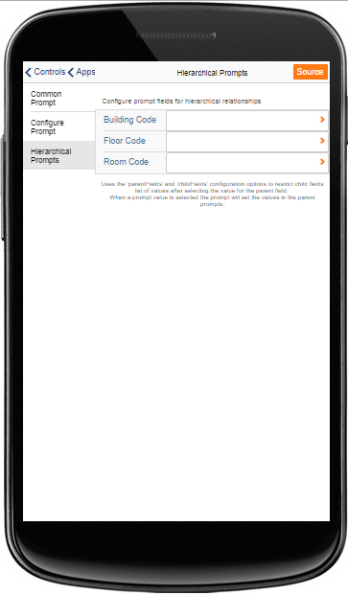
Solution Templates. The Framework contains a solution templates app which has simplified, cookbook-style examples for using each of the major features of the Framework in your own apps. For instance, there are examples for using the barcode reader, prompts for nested hierarchical values (e.g. Buildings, Floors, and Rooms), the device camera, document fields, drawings and sync actions. A "Show Source Code" feature makes the script for each feature easily accessible.

|

|

|

|
New Libraries. The Mobile Framework now includes updated libraries for Sencha Touch (2.3.1) and Phonegap (3.5.0). To create your apps, you will need to obtain a new version of Sencha Touch (2.3.1) and Sencha CMD (4.0.2.67). There are several other changes to the Add-In Management environment, such as version numbers and font-based icon changes, that are covered in the System Management help topic on the development environment. Please see the above section on Mobile Personalization for details.
Localizations. The Framework adds features for properly displaying budget currencies and area units. (3041040)
Mobile API Documentation. This version contains JS-Duck documentation on the mobile app code. Please see the following topic in System Management Help, which has links to the API.
| Copyright © 1984-2015, ARCHIBUS, Inc. All rights reserved. |